|
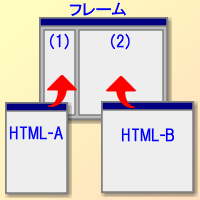
 フレームは、基本的に3つのHTMLファイルで制作します。ひとつはフレーム枠そのものを指定するもので、その指定に合わせて残りの2つを同時に表示させます。
フレームは、基本的に3つのHTMLファイルで制作します。ひとつはフレーム枠そのものを指定するもので、その指定に合わせて残りの2つを同時に表示させます。
sample19.html 
|
<HTML>
<FRAMESET COLS="20%,80%">
<FRAME SRC="sample_M.html" NAME="MENU">
<FRAME SRC="sample18.html" NAME="MAIN">
</FRAMESET>
</HTML>
|
「sample19.html」を見て下さい。これが基本形になります。
<FRAMESET>〜<FRAMESET>が、フレーム枠の設定部分になります。「COLS」オプションは2つのフレームを左右に配置するもので、
それぞれのフレームを区切る割合を指定します。例では「20%,80%」になっていますが、これを、たとえば「20%,50%,30%」とすると
3つのフレーム枠を作ることができます。(「%」でなくピクセル数で指定することも可能です)
ちなみに上下に分割したい場合は「ROWS」オプションを使います。
次に<FRAME>タグで、分割したフレームに表示させるHTMLファイルを指定します。指定するHTMLファイルは「SRC」オプションを使います。
ここは<IMG>の「SRC」と同じで URL での指定が可能です。
そしてもうひとつ。「NAME」オプションで、そのフレームに名前を付けます。この名前は以後<A>タグの「TARGET」オプションで指定することによって、
リンク先をそのフレームに表示させるのに用いることができます。
sample_M.html 
|
<HTML>
<BODY BACKGROUND="lightpnk.gif"
BGCOLOR=lightpink
TEXT=indigo
LINK=darkviolet
VLINK=forestgreen
ALINK=fuchsia>
<IMG SRC="chara2.gif"
HEIGHT=40 WIDTH=40 ALIGN=LEFT>
<FONT COLOR=maroon SIZE=4>
<B><I>FujiMan<BR>Production</I><BR>
HomePage</B><BR>
</FONT>
<HR>
<FONT SIZE=4><B>★コンテンツ★<
/B></FONT><BR><BR>
<A HREF="sample18.html" TARGET="MAIN">
<B>Top</B></A><BR><BR>
<A HREF="sample_A.html" TARGET="MAIN">
<B>Profile</B></A><BR><BR>
<A HREF="sample_B.html" TARGET="MAIN">
<B>Photos</B></A><BR><BR>
<A HREF="sample_C.html" TARGET="MAIN">
<B>Links</B></A><BR><BR>
<HR>
</BODY>
</HTML>
|
最初に表示する「sample_M.html」は、「sample18.html」を左のフレームに合わせて改造したものです。左のフレーム(名前「MENU」)はこのまま変わりません。
右側(フレームの名前「MAIN」)には、「sample18.html」のほか、『サイト内リンク』で使った「sample_A.html」「sample_B.html」「sample_C.html」を使います。
リンク先指定(<A>タグ)の「TARGET="MAIN"」指定がされていることに注目して下さい。
フレーム先をさらにフレーム設定すると、複雑なフレーム制作も可能になります。上手に使うと使いやすいホームページができますが、
フレームそのものを嫌うユーザーも少なくありませんので、あまり複雑なフレームは避けたほうがいいと思います。
|